CarQuotes
Work done for the US Automotive Market.
The product, CarQuotes, was meant to replace the old matchmaking experience between potential car buyers and car dealerships. The old experience was dry and intrusive, asking for personal and contact information from the get go. The new experience, mobile oriented, is simple and provides value before asking for personal and contact information, and the value provided is not only to the user, but to the brand's marketing documentation and to the car dealerships in the form of higher quality leads.
In this project, several skills were put to test:
1. Research
2. Information Architecture
3. UX Writing
4. UX Wireframing
5. UI Mockup Design
Research
The research began with marketing insights that would become pillars of communication in the future proposal. The information retrieved provided useful information overall, but two insights were specially important:
1. The users don't necessarily know which car they want, so they are looking for some king of guidance.
2. There is a negative bias towards the terms "dealer" and "dealership", because they are paired with bad experiences, negotiation abuse and lots of hassle when buying a new vehicle. This insight was paramount in communication, because we implemented new terms like "experts" to ease the perception of the user about our product.
You can explore the overall research documentation, the persona development, the pain points of the experience discovered, and the initial solution statement here:
Wireframing
This phase was a simple structuring step into making the skeleton of the experience while experimenting with communication, focusing more on UX writing than saturated graphics.
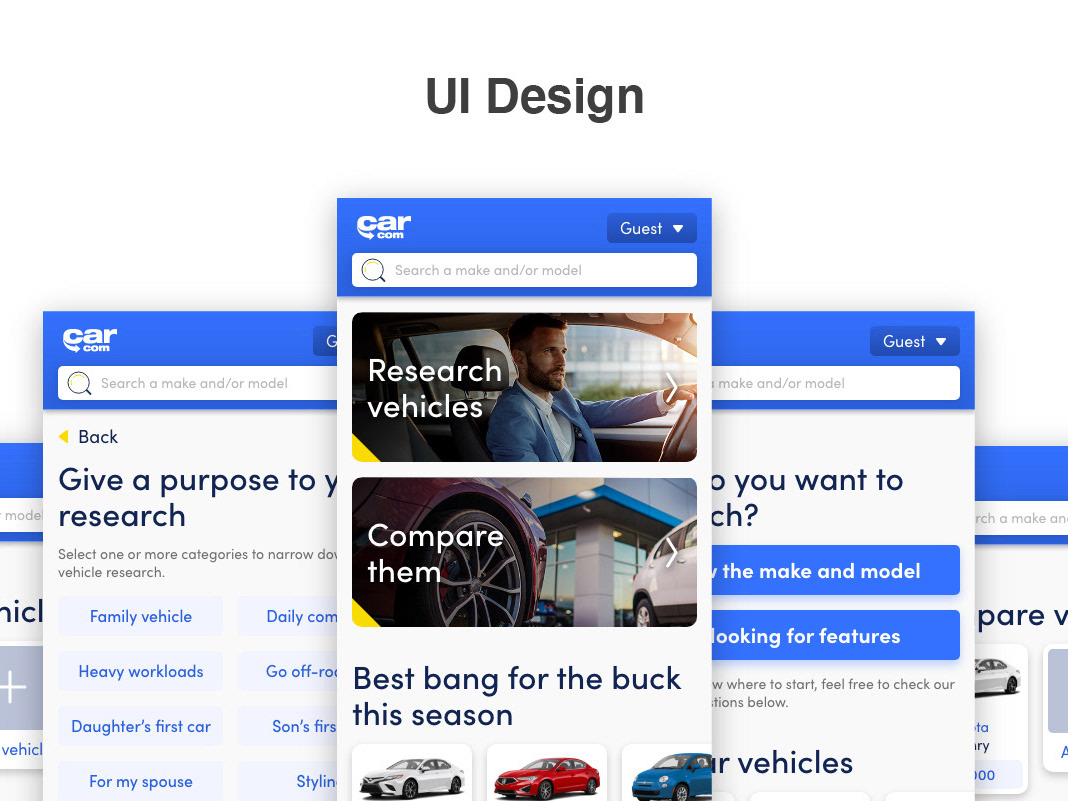
Mockup Design
With the wireframing complete, the mockup design was implemented. Through previous research in products of the same brand, we discovered that our users valued information to an extreme, to the point that information was in the same level or priority to them as the images.
A simple proposal, focusing on communication, delivering value, and ease in gathering information.
Prototype:
Browse file: